














Note Dummy - Sticky Note

وصف لـNote Dummy - Sticky Note
Some of us don't like to cluster our home screen with apps and widgets. It's the same in my case.
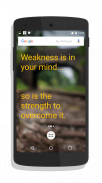
Note dummy is very simple and easy to use application. It's something similar to sticky notes that we use in our daily life to keep small notes as a reminder. As a sticky note you can create a note and simply place it on your home screen.
One feature that sticky note does not provide is transparent background for notes on our home screen.
You can simply have a text with transparent background and text of any size and color.
Sticky notes makes your home screen clouded but with note dummy you have the power to customize your home screen.
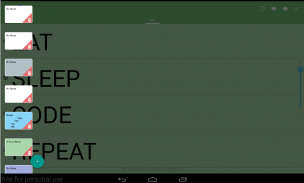
Like sticky notes you have options to select note of different colors.
Additional feature with this, you have the option to choose sticky note text color and text size.
Features:
1. Change text size up to 145 levels.
2. Change background color from 8 color options.
3. Change text color from 8 color options.
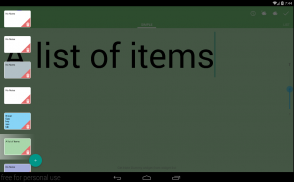
4. Convert your note into a list in a swipe.
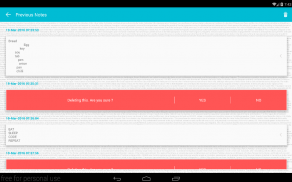
5. Remove item from list in single click.
6. Maintaining the history of notes .
</div> <div jsname="WJz9Hc" style="display:none">البعض منا لا ترغب في تجميع الشاشة الرئيسية لدينا مع تطبيقات والحاجيات. انه نفس الشيء في حالتي.
ملاحظة دمية بسيطة جدا وسهلة الاستخدام والتطبيق. انها شيء مماثل لملاحظات لاصقة التي نستخدمها في حياتنا اليومية للحفاظ على ملاحظات صغيرة للتذكير. كملاحظة لزجة يمكنك إنشاء ملاحظة وببساطة وضعها على الشاشة الرئيسية.
ميزة واحدة أن مذكرة لزجة لا تقدم هي خلفية شفافة لتدوين الملاحظات على الشاشة الرئيسية لدينا.
يمكنك ببساطة يملك النص مع خلفية شفافة والنص من أي حجم ولون.
ملاحظات لاصقة تجعل الشاشة الرئيسية بظلالها ولكن مع ملاحظة دمية لديك القدرة على تخصيص الشاشة الرئيسية.
مثل ملاحظات لاصقة لديك خيارات لتحديد علما ألوان مختلفة.
ميزة إضافية مع ذلك، لديك الخيار في اختيار مذكرة لزجة لون النص وحجم النص.
ميزات:
1. تغيير حجم النص إلى مستويات 145.
لون الخلفية 2. تغيير من 8 خيارات الألوان.
3. تغيير لون النص من 8 خيارات الألوان.
4. تحويل ملاحظتك في قائمة في انتقاد.
5. إزالة عنصر من القائمة في بنقرة واحدة.
6. الحفاظ على التاريخ من الملاحظات.</div> <div class="show-more-end">
























